Electronとは
デスクトップ向けクロスプラットフォームフレームワーク。Node.jsベースで、html/CSS/JavaScriptというwebのスタックで、Windows/Mac/Linuxそれぞれで動くデスクトップアプリを作ることができます。あの有名なVSCodeもElectronベースで動いています。
環境構築
Node.jsがインストールされていれば、npmでインストールできます。オプションをつけなければプロジェクトごとのローカルインストールになります。
npm install electron
サンプル
index.jsで制御部分、index.htmlでビューを書きます。プロジェクトのルート(node_modulesと同じ階層)にそれぞれ配置します。
index.js
'use strict'; const electron = require("electron"); const app = electron.app; const BrowserWindow = electron.BrowserWindow; let mainWindow; app.on("window-all-closed", function () { app.quit(); }); app.on("ready", function () { mainWindow = new BrowserWindow(); mainWindow.loadURL("file://" + __dirname + "/index.html"); mainWindow.on("closed", function () { mainWindow = null; }) });
webと同じく、基本的にイベント駆動で書きます。loadURLにhttps://yahoo.co.jpのような一般のwebのURLを書くと、超簡単なwebブラウザになったりします。
index.html
<html> <head> <meta charset="utf-8"> <title>Hello World</title> </head> <body> <h1> Hello World</h1><br> <p>This is sample page.</p> </body> </html>
動作
プロジェクトのロートディレクトリで下記を実行します。ローカルインストールの場合はnode_modules/.bin以下の実行ファイルをたたく必要がありますが、グローバルインストールしている場合はelectronのみでできます。
node_modules/.bin/electron .
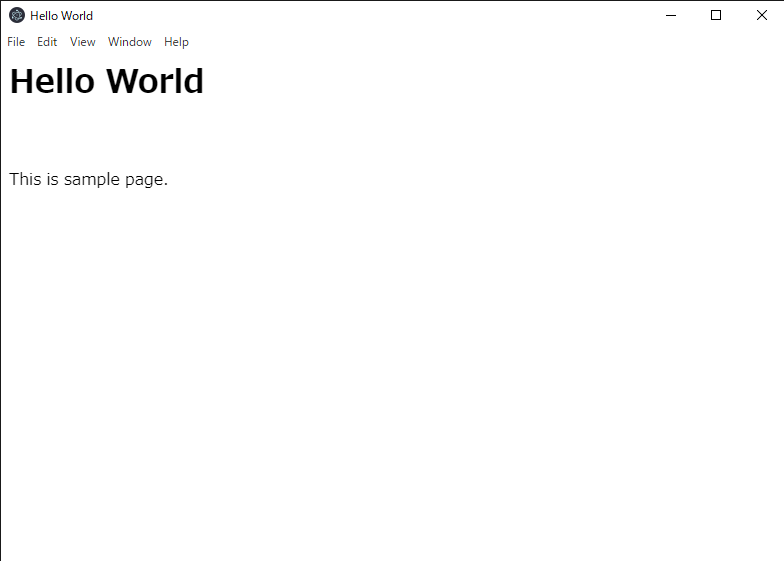
すると下記のような画面が現れます。

ビューのhtmlにはすごく初歩的なコードしか書いてませんが、「File」「Edit」「View」などの基本的なタブがデフォルトでそろっており、「Undo/Redo」や「Reload」といった機能やショートカットキーまで用意されています。

